- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Halo teman-teman, pada Blog kali ini saya akan memberikan sedikit contoh cara membuat INPUT SELECT BERTINGKAT dengan javascript.
Di sini saya juga menggunakan Bootstrap 5, untuk menghias tamapilan webnya teman-teman, Bagi yang belum tau Bootstrap itu apa?, Bootstrap adalah framework css untuk menghias tampilan web, jadi dengan menggunakan Bootstrap kita hanya perlu memanggil tiap-tiap nama properti css pada properti class pada html.
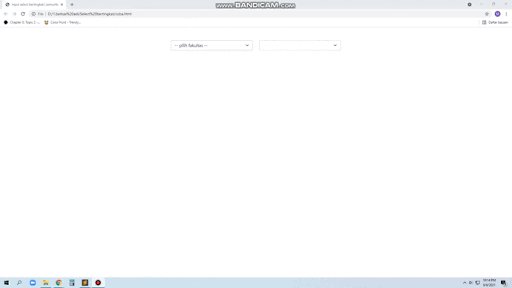
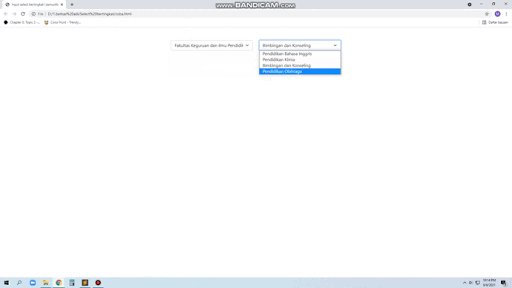
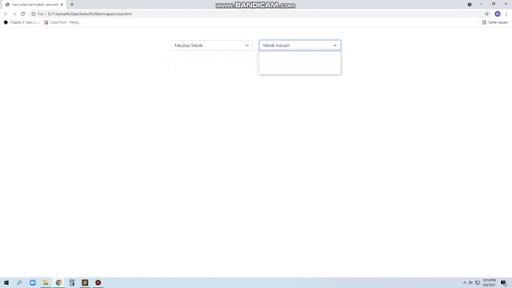
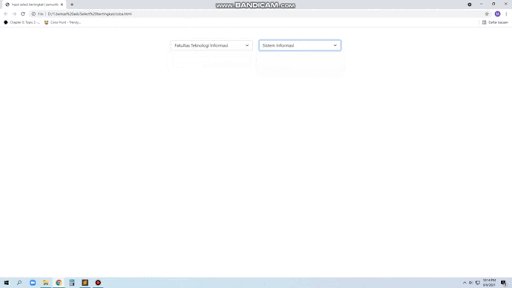
Berikut contoh INPUT SELECT BERTINGKAT yang akan saya buat :
Link demonya di sini
Link donwload di repository nya di sini
Atau silahkan copykan script berikut :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<title>Input select bertingkat | semunfo</title>
</head>
<body>
<section>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-3">
<select name="fakultas" class="form-select" id="main_menu">
<option selected>-- pilih fakultas --</option>
<option value="fkip">Fakultas Keguruan dan ilmu Pendidikan</option>
<option value="fatek">Fakultas Teknik</option>
<option value="fti">Fakultas Teknologi Informasi</option>
</select>
</div>
<div class="col-md-3">
<select name="fakultasprodi" class="form-select" id="sub_menu">
</select>
</div>
</div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
<script type="text/javascript">
var fakultass = {
fkip : ['Pendidikan Bahasa Inggris', 'Pendidikan Kimia', 'Bimbingan dan Konseling', 'Pendidikan Olahraga'],
fatek : ['Teknik Elektro', 'Teknik Mesin', 'Teknik Industri', 'Teknik Sipil'],
fti : ['Teknik Informatika', 'Sistem Informasi']
}
//getting the main and sub menus
var main = document.getElementById('main_menu');
var sub = document.getElementById('sub_menu');
// trigger the Event when main manu change occurs
main.addEventListener('change', function() {
//getting a selected option
var selected_option = fakultass[this.value];
//removing the sub menu options using while loop
while(sub.options.length > 0) {
sub.options.remove(0);
}
//conver the selected object into array and create a options for each array elements
//using option constructor it will create html element with the given value and innerText
Array.from(selected_option).forEach(function(el) {
let option = new Option(el, el);
//append the child option in sub menu
sub.appendChild(option);
});
});
</script>
</body>
</html>mungkin cuma itu dari saya, lebih kurangnya mohon dimaafkan.
terima kasih
- Dapatkan link
- X
- Aplikasi Lainnya

Komentar
Posting Komentar